این وضعیت را تصور کنید: شما در حال گشت و گذار در اینترنت هستید. مثلا در حال گشت و گذار در Instagram یا Pinterest هستید و عکس هایی را می بینید که متن هایی در آن ها نوشته اند. بعد ممکن است که یک فونتی به چشمتان بخورد که دلتان را ببرد و کنجکاو شوید که شما هم این فونت را داشته باشید. درست مثل وقتی که یک آهنگی را می شنوید ولی اسم آن را نمی دانید. خب. امروزه با تکنولوژی های خیلی متنوع و جدیدی احاطه شده ایم که هر کدام به نوعی زندگی ما را راحت تر می کنند. در واقع باید با بسیاری از آن دردسرهای گذشته خداحافظی کنیم.
امروز و در این مقاله شما را با چند ابزار تشخیص فونت از روی عکس آشنا می کنیم تا حس کنجکاوی شما را ارضاء کنند. اول شما یاد میگیرید که چطور این فونت ها را پیدا کنید و بعد یاد می گیرید که با ابزارهایی نوشته خود را با آن فونت مورد نظر، ببینید و Preview بگیرید.
مرحله 1: استفاده از ابزارهایی برای پیدا کردن فونت متن داخل عکس
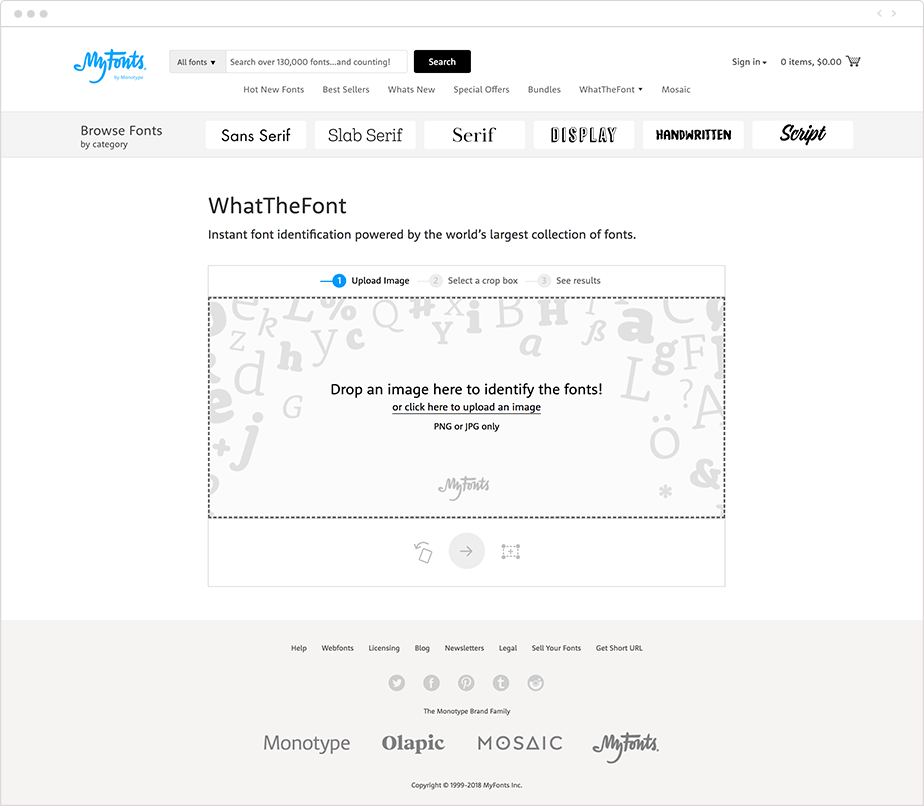
MyFonts: وب سایت MyFonts که قبلا به اسم WhatTheFont معروف بود مثل آب خوردن ساده است و به راحتی می توانید از آن استفاده کنید. با این ابزار فوق ساده می توانید فونت نوشته های داخل عکس را به راحتی پیدا کنید. ابتدا، عکسی که حس کنجکاوی شما را برانگیخته در این سایت آپلود کنید. دوم اینکه به کمک موس خود دور نوشته مورد نظرتان را یک کادر بکشید. البته این سایت به صورت خودکار نوشته های داخل عکس را شناسایی و برای شما علامت گذاری می کند. در آخر فونت هایی را که پیدا شده است، ببینید. اگر هم بخواهید می توانید هر کدام از فونت های پیدا شده را در اینترنت جستجو و دانلود کنید یا از همان سایت MyFonts با قیمت های مختلف خریداری کنید. با این کار فونت ها را بعدا هم می توانید استفاده کنید و یا در طراحی سایت از آن ها کمک بگیرید.
ویژگی اصلی: اینکه می توانید هریک از فونت ها را بخرید و هنگام طراحی سایت آن ها را در سایت خود آپلود کنید.
آدرس سایت: https://www.myfonts.com/WhatTheFont/

WhatFont: این ابزار یکی از ساده ترین ابزارهایی است که به کمک آن می توانید فونت پیدا کنید. به این دلیل ساده است که با این ابزار برای پیدا کردن فونت های داخل عکس ها فقط باید یک کلیک کنید. در واقع WhatFont یک اکستنشن برای مرورگر کروم است. برای استفاده از آن ابتدا این افزونه را روی کروم نصب کنید و سپس بر روی دکمه آن کلیک کنید و موس خود را روی عکس مورد نظر ببرید تا فونت داخل عکس را پیدا کند. حتی نیاز نیست که عکس را دانلود و save کنید. یک مزیت دیگر هم دارد و آن این است که این افزونه فقط برای عکس ها نیست و برای تمام بخش های سایت ها قابل استفاده است. یعنی می توانید فونت های هر قسمتی از سایت را به کمک آن پیدا کنید.
ویژگی خاص: فونت ها را از تمام قسمت های سایت می توانید پیدا کنید. نه فقط از روی عکس ها.
آدرس: https://chrome.google.com/webstore/detail/whatfont/jabopobgcpjmedljpbcaablpmlmfcogm
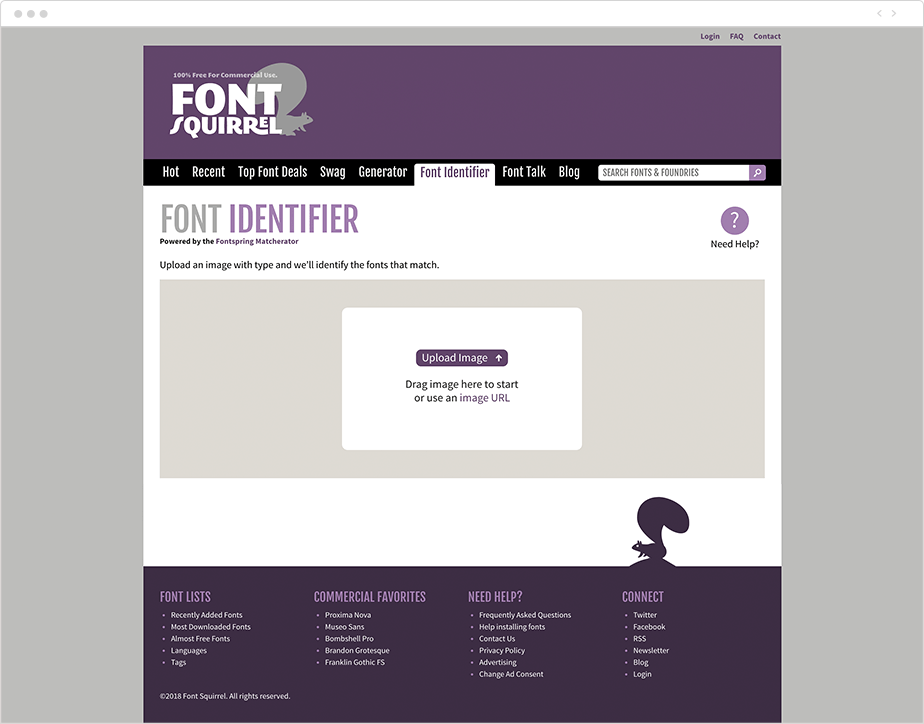
Font Squirrel: کار اصلی این ابزار مانند MyFonts است به این صورت که شما عکس مورد نظر خود را آپلود می کنید، دور نوشته یک کادر می کشید و سپس فونت های پیدا شده را خواهید دید. البته در اینجا یک قابلیت دیگر داریم و آن این است که شما می توانید عکس را در جهت های مختلفی بچرخانید تا با دقت بیشتری دور متن را کادر بکشید. این قابلیتی است که معمولا در ابزارهای دیگر دیده نمی شود. همچنین برای آن هایی که می توانند از وب سایت های خارجی خرید کنند یک قابلیت دیگر دارد: اینکه حراج هایی برای خرید فونت های مختلف ارائه می شود که بسیاری از آن ها بسیار ارزان و خوش قیمت هستند.
ویژگی اصلی: چرخاندن عکس برای پیدا کردن فونت هایی که در زوایای خاصی از عکس هستند.
آدرس: https://www.fontsquirrel.com/matcherator

مرحله 2: پیش نمایش فونت ها
تا اینجای کار یاد گرفتیم که چگونه فونت را از روی عکس پیدا کنیم. مرحله بعدی چیست؟ اینکه فونت را در سایت خود امتحان کنید و بینید که آیا این فونت برای این پروژه طراحی سایت مناسب است یا خیر؟ بنابراین عاقلانه تر است که قبل از تغییر تمام فونت های سایت، این فونت جدید یک بار امتحان کنید و پیش نمایش آن را ببینید.
Google Font Previewer یک ابزار خیلی خوب برای این کار است. این افزونه برای کروم به شما این قابلیت را می دهد که بدون تغییر تنظیمات سایت یا حتی نوشتن یک خط کد، فونت سایت را تغییر دهید. با داشتن آدرس فونت (همان URL) و این افزونه، به راحتی می توانید پیش نمایش فونت های مورد علاقه خود را در وب سایت ببینید. علاوه بر این فونت هایی که بیشتر استفاده ی کنید را می توانید ستاره دار کنید تا برای دفعه های بعدی زحمت تان کم شود. اگر دنبال راهکار سریعی هستید، این ابزار کمک شایانی برای شما است.
فونت های مورد علاقه خود را پیدا کرده اید؟ همین حالا برای خود یک پروژه طراحی سایت سفارش دهید تا فونت های مورد علاقه تان را در سایت خود ببینید.










دیدگاهتان را بنویسید